神秘研究所入口官网:解锁科技与创新的官方钥匙体检
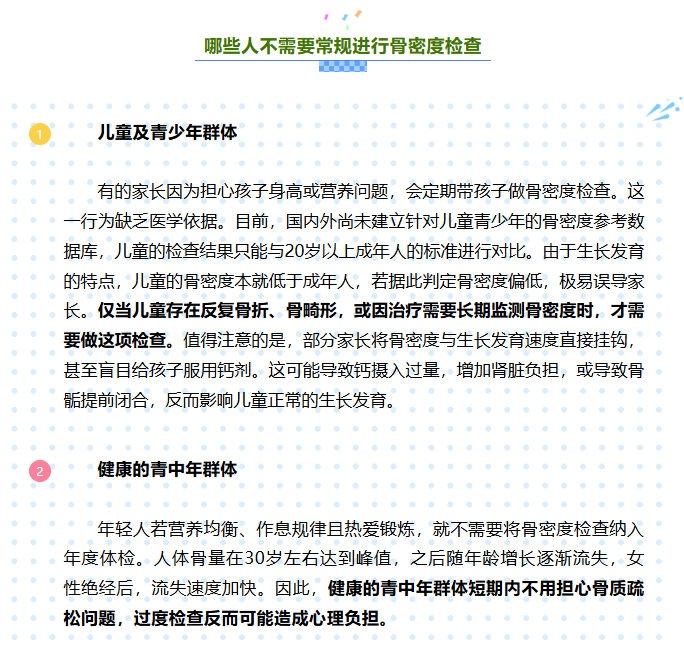
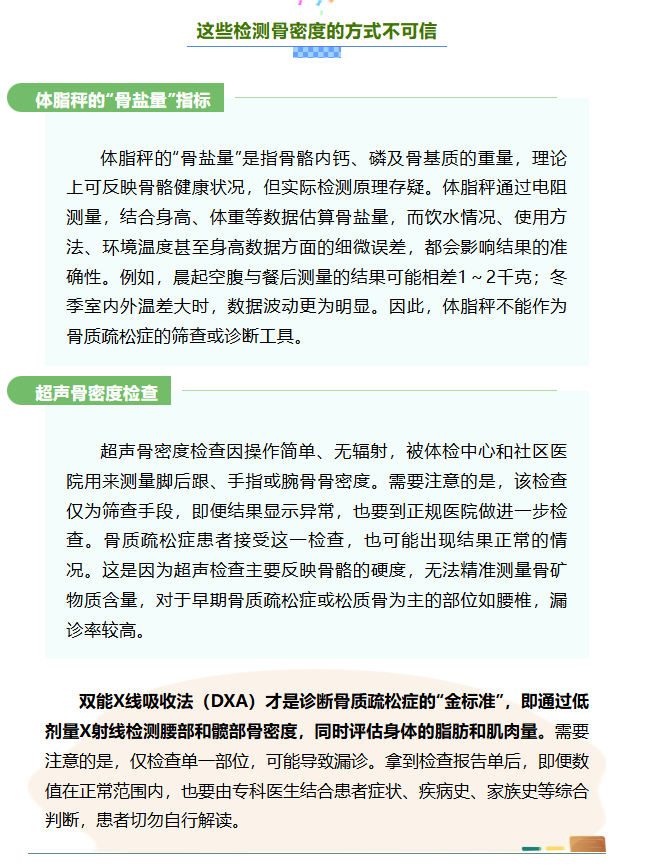
骨骼健康是人体健康的重要组成部分,其评估指标不仅包括钙含量,还涉及骨骼强度等多方面的因素,而骨密度在一定程度上,可以反映骨骼健康状态。需要明确的是,并非人人都需要进行骨密度检查。而且,当下流行的体脂秤及体检中常用的超声骨密度检查,均不能作为诊断骨质疏松症的依据。正确认识骨密度检查的适用人群,既能避免医疗资源浪费,也能减少不必要的健康焦虑。



来源:《大众健康》杂志
作者:四川大学华西医院内分泌代谢科副主任医师 王覃
审核:国家健康科普专家库成员、四川大学华西医院内分泌代谢科主任医师 冉兴无
策划:余运西 王宁
编辑:栾兆琳